FusionMaps与快逸报表的集成
随着信息化的高度发展,地域统计图成为了一个重要需求,快逸报表目前没有地域统计图,但幸好,fusionmaps提供了优秀的flash统计图,快逸报表可以很容易的集成fusionmaps,轻松实现地域统计图。
快逸报表集成Fusionmaps的原理与fusioncharts一致。
准备工作
1:首先从官方网站下载swf文件(Ready to use maps),以及FusionMaps.js文件
2:准备xml文件,可参考FusionMaps介绍及常用功能文章
集成工作
以快逸demo应用为例
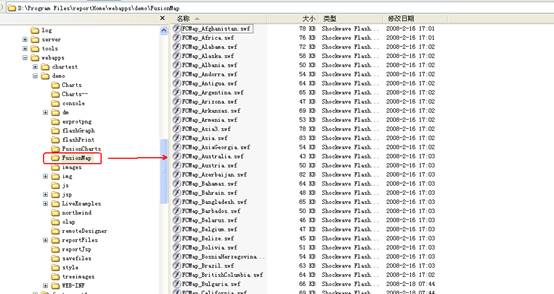
1:首先复制swf文件到demo目录下

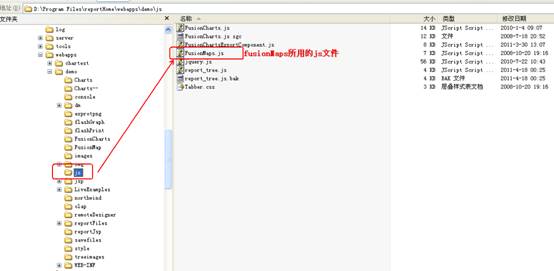
2:复制所需要的js到demo应用下

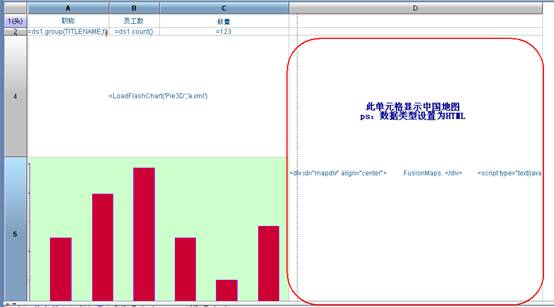
3:创建raq文件fc.raq,集成中国地图

内容为:<div id=”mapdiv” align=”center”>
China map
<script type=”text/javascript”>
// FCMap_China2.swf为包含台湾在内的中国地图
var map = new FusionMaps(“../FusionMap/FCMap_China2.swf”, “Map1Id”, “500″, “360″, “0″, “0″);
map.setDataURL(“china.xml”);
map.render(“mapdiv”);
</script>
China.xml内容为:
<map showShadow=’1′ showBevel=’1′ showMarkerLabels=’1′ fillColor=’F0FAFF’ borderColor=’330000′ baseFont=’Verdana’ baseFontSize=’12′ markerBorderColor=’000000′ markerBgColor=’FF5904′ markerRadius=’6′ legendPosition=’bottom’ useHoverColor=’1′ showMarkerToolTip=’1′ showCanvasBorder=’0′ canvasBorderColor=’f1f1f1′ canvasBorderThickness=’2′ borderColor=’00324A’hoverColor=’C0D2F8′>
<entityDef>
<entity internalId=’CN.BJ’ newId=’BJ’ sName=’北京‘ lName=’中国北京‘/>
</entityDef>
<data>
<entity id=’BJ’ displayValue=’北京‘ color=’FEFFFF’link=”n-../reportJsp/showReport.jsp?raq=ordersinfo.raq&city=北京“/>
<entity id=’CN.AH’ displayValue=’安徽‘ color=’EFFFFF’/>
<entity id=’CN.CQ’ displayValue=’重庆‘ color=’FFEFFF’/>
<entity id=’CN.FJ’ displayValue=’福建‘ color=’FFFEFF’/>
<entity id=’CN.GS’ displayValue=’甘肃‘ color=’FFFFFF’/>
<entity id=’CN.GD’ displayValue=’广东‘ color=’FFFFFF’ />
<entity id=’CN.GX’ displayValue=’广西‘ color=’FFFFFF’/>
<entity id=’CN.GZ’ displayValue=’贵州‘ color=’FFFFFF’/>
<entity id=’CN.HA’ displayValue=’海南‘ color=’FFFFFF’/>
<entity id=’CN.HB’ displayValue=’河北‘ color=’FFFFFF’/>
<entity id=’CN.HE’ displayValue=’河南‘ color=’FFFFFF’ />
<entity id=’CN.HU’ displayValue=’湖北‘ color=’FFFFFF’/>
<entity id=’CN.HL’ displayValue=’黑龙江‘color=’FFFFFF’/>
<entity id=’CN.HN’ displayValue=’湖南‘color=’FFFFFF’/>
<entity id=’CN.JS’ displayValue=’江苏‘color=’FFFFFF’/>
<entity id=’CN.JX’ displayValue=’江西‘color=’FFFFFF’ />
<entity id=’CN.JL’ displayValue=’吉林‘color=’FFFFFF’/>
<entity id=’CN.LN’ displayValue=’辽宁‘color=’FFFFFF’/>
<entity id=’CN.NM’ displayValue=’内蒙古‘color=’FFFFFF’/>
<entity id=’CN.NX’ displayValue=’宁夏‘color=’FFFFFF’/>
<entity id=’CN.QH’ displayValue=’青海‘color=’FFFFFF’ />
<entity id=’CN.SA’ displayValue=’山西‘ color=’FFFFFF’/>
<entity id=’CN.SD’ displayValue=’山东‘color=’FFFFFF’/>
<entity id=’CN.SH’ displayValue=’上海‘color=’FFFFFF’/>
<entity id=’CN.SX’ displayValue=’陕西‘color=’FFFFFF’/>
<entity id=’CN.SC’ displayValue=’四川‘color=’FFFFFF’ />
<entity id=’CN.TJ’ displayValue=’天津‘color=’FFFFFF’/>
<entity id=’CN.XJ’ displayValue=’新疆‘color=’FFFFFF’ />
<entity id=’CN.XZ’ displayValue=’西藏‘color=’FFFFFF’/>
<entity id=’CN.YN’ displayValue=’云南‘ color=’FFFFFF’/>
<entity id=’CN.ZJ’ displayValue=’浙江‘color=’FFFFFF’/>
<entity id=’CN.MA’ displayValue=’澳门‘ color=’FFFFFF’/>
<entity id=’CN.HK’ displayValue=’香港‘ color=’FFFFFF’ />
<entity id=’CN.TA’ displayValue=’台湾‘color=’FFFFFF’/>
</data>
</map>
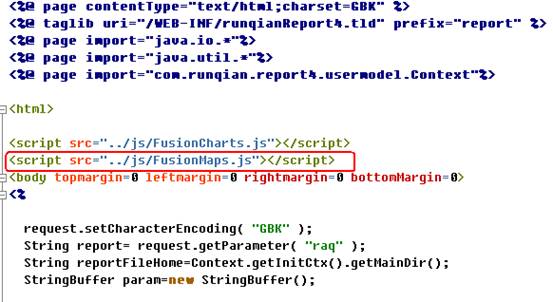
4:修改showReport.jsp文件,引入fusionmaps.js

5:效果图

点击北京地区,新弹出一个页面,内容如下:

总结:
整体来看,快逸报表集成fusionmaps非常简单,如果需要更加灵活的在统计图中显示地区的某些统计值,只需要在展示之前,后台修改xml灵活赋值即可。