快逸报表中html事件属性的使用
背景说明
在报表页面中,经常会需要一些html事件,来完成某些动作。在快逸报表中,是否支持呢?怎么使用呢,下面我们看一个简单的例子。
应用举例
第一步,制作报表参数模板
1建一个一行两列的空报表,先取名为:event_arg.raq,如下图:
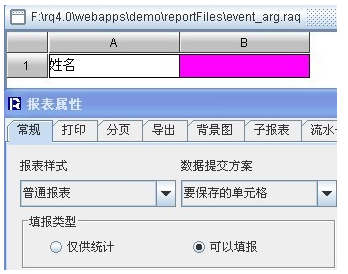
2在报表复杂报表设计" target="_blank" class="quieeLink1">设计器工具栏,属性—报表属性—常规—填报类型—选中“可以填报”,如下图:
3 在A1单元格中输入:“姓名”,如下图:
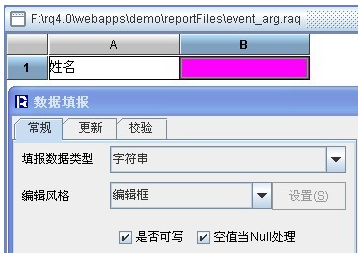
4选中B1,右键,选中填报属性,在“常规”标签页的“是否可写”选上,“编辑风格”默认选“编辑框”, 如下图:
5 选中B1,在属性栏中的报表变量名中,输入arg1,如下两个图:
到此,报表参数模板就做好了。
第二步,报表模板的制作
1建一个一行两列的空报表,先取名为:event.raq,在A1,B1单元格中分别输入:“=@arg1”“ 触发事件”,如下图:
2 定义一个报表参数,如下图:
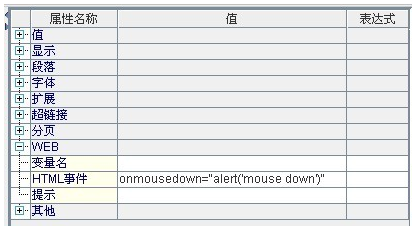
3 选中B1格,在属性栏—web变量—html事件—值栏中输入:onmousedown=”alert(‘mouse down’)”,如下图:
到此,报表模板就做好了。
第三步,制作报表jsp页面,发布报表
1 先取名event.jsp,Jsp页面代码:
<%@ page contentType=”text/html;charset=GBK” %>
<%@ taglib uri=”/WEB-INF/runqianReport4.tld” prefix=”report” %>
<%@ page import=”com.runqian.report4.usermodel.Context”%>
<html>
<head>
<title>快逸报表</title>
</head>
<body >
<report:param name=”form1″ paramFileName=” event_arg.raq”/>
<report:html name=”report1″ reportFileName=” event.raq” />
</body>
</html>
2 启动应用服务器,在浏览器url中输入:http://localhost:6001/demo/jsp/event.jsp就可以看到效果了,如下图:
在参数表单红框中输入“张三”,点“查询”按钮,结果如下图:
在报表红框中按下鼠标,结果如下图:
到此,整个报表制作和浏览就结束了。
总结:快逸报表支持html事件,有时候,就会给报表页面带来很多方便了。
下面是html事件在运用的过程中的一些注意事项:
1 是报表所有的事件,都写在值这里;
2 如果是有其他的串,需要拼的,才写到报表表达式里;
3 onClick()不支持,是因为填报表,润乾报表内部已经用了;
4 onchange()不支持,是因为html的td里没有;
5 报表参数模板里不支持html事件。