快逸报表快速搜索需求数据
◆
背景说明
一张带有统计图的大报表,统计图根据报表中的数据画的图。报表比较宽和高,在浏览器中,就会出现滚动条,对于图中的数据,想看一下对应表中的数据,而不需要去移动滚动条,能快速定位到表中数据,对方便用户查看数据,会起到很好的效果。因为,报表大,通过移动滚动条去找数据,会很麻烦,需要用户很好的耐心。下面,我们通过一个例子,来看快逸报表是怎么轻松解决的。
◆应用举例

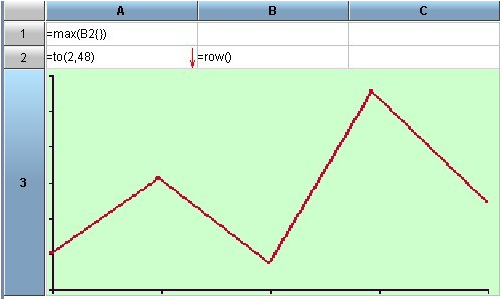
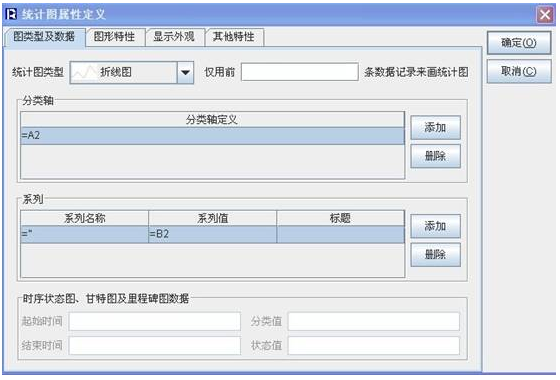
2 统计图属性设置,我们选用折线图,如下图:

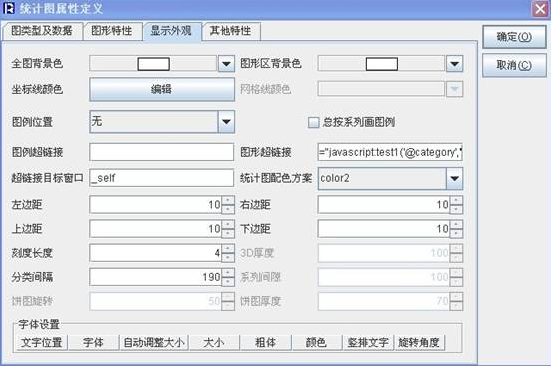
3统计图属性设置,图形超链接中,调用js函数,如下图:

图形超链接中的内容为:
=”javascript: focus (‘@category’,'”+A1+”‘)”
在展现报表的jsp页面中,加入这段js:
function test1(xValue,dsCount){
var k;
for(i=1;i<=dsCount;i++){
var cell= document.getElementById(“report1_A”+i);
if(cell.value == xValue){
k = i;
break;
}
}
//alert(“k:”+k);
var cell2 = document.getElementById(“report1_B”+k);
//alert(cell2.value);
cell2.style.backgroundColor=”#FF0000″
document.getElementById(“report1_B”+k).focus();
}
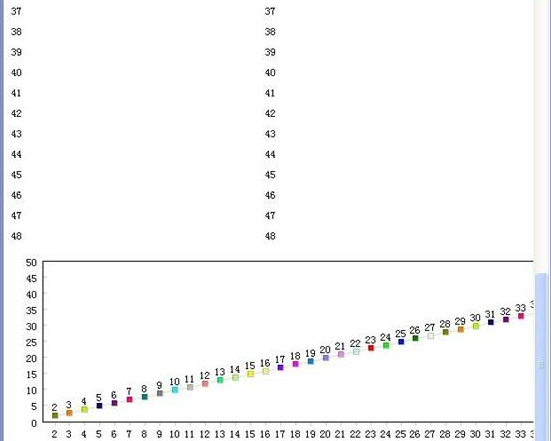
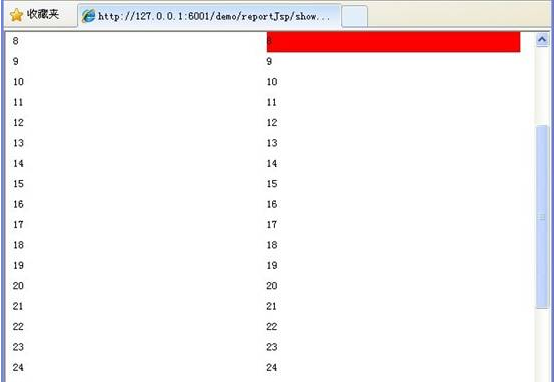
在浏览器中访问报表,鼠标单击折线图上的某个点,页面就会跳到这个点对应的单元格中,如下图:

我们选择统计图中的8这个点,鼠标点一下,如下图:

这样,是不是对寻找数据方便了很多啊。