行式报表遍历校验
需求背景:
现状:进入行式填报表页面,对页面不做修改,直接点提交,页面不进行校验,数据入库;
需求的效果:进入行式填报表页面后,不管有没有对页面进行修改,都希望执行校验;
应用例子:
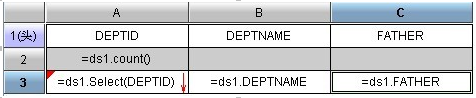
1 页面效果,如下图的报表:

这是一张行式填报表,要求对第3列的数据校验,不能为空,如果有空数据,则提示信息,不提交。
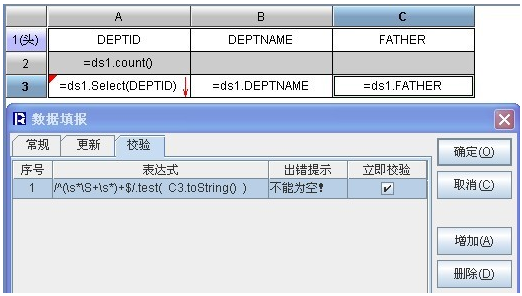
2 报表文件,命名为checknull.raq,如下图:

3 C3单元格不为空校验:

4 Jsp页面
<%@ page contentType=”text/html;charset=GBK” %>
<%@ taglib uri=”/WEB-INF/runqianReport4.tld” prefix=”report” %>
<html>
<head>
</head>
<body>
<table align=center >
<tr><td>
<a href=”#” onclick=”checknull()”>重写提交方法</a>
<report:html name=”report1″
reportFileName=”checknull.raq”
exceptionPage=”/reportJsp/myError2.jsp”
/>
</td></tr>
</table>
</body>
<script type=”text/javascript”>
function checknull() {
var val = document.getElementById (“report1_A2″).value; //取得记录行数
var rid = “report1_C”;
var startR = parseInt(3); //起始行
var endR = parseInt(startR) + parseInt(val) – 1 ; //结束行
var k = 0 ; //标示值,来判断是否执行提交
for(var i = startR ; i <= endR ; i++ ){
var tempId = rid+i.toString(); //拼出report1_C3这样的格式串
var tempValue = document.getElementById (tempId).value; //获得单元格的真实值
if (tempValue.length == 0 ){
alert(“第” + i + “行的第3列值为空,请填入值!” );
k = 1; //标示值,来判断是否执行提交;有空值,则改变标示的值
}
}
if(k == 0){
_submitRowInput( report1 ); //行式填报表的提交方法
}
</script>
</html>
5 在浏览器中,访问这个页面,点”重写提交方法”就能看到效果了:
