简单弹出层的实现方法
客户想实现在发布报表时点取一个加号就可以展现一个有合适宽高度的框,框里显示客户需要的内容,不要页面只需要一个框。
客户的需求是:
报表中点击一行的首格,弹出一个层,层中嵌套的是这个数据的详细信息的报表;
需要给客户做一个例子。
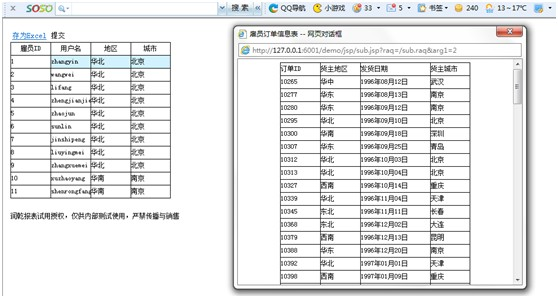
使用showModalDialog的方式,弹出框,具体代码: function onOpenWindow(cell){ //showModalDialog的第二个参数是传递给子窗口的值 //在子窗口可以通过window.dialogArguments方法获取 //如果不需要传递,这个参数就用window本身 var a = cell; //alert(a); var result = window.showModalDialog(“sub.jsp?raq=/sub.raq&arg1=”+a,window,”dia=logWidth:=800px;dialogHeight:400px”); } function show(){ var cell = event.srcElement;//获取光标点击单元格对象 var a = _getEditingValue(cell);//获取点击单元格对象的值 //alert(cell); onOpenWindow(a); } 效果如图: 
可以实现客户需求。客户的实际需求中,需要两个传两个单元格的值,将报表和js函数修改,
发布日期:2013/07/29
本文分类:
知识库