冻结表头HTML报表制作方法
制作方法" class="quieeLink0" href="http://www.quiee.com.cn/" target="_blank">报表显示在网页上,拖拽网页查看报表时允许报表上表头和左表头被固定。对于高度/宽度都比较大的报表,实现表头锁定会给报表使用者提供很大的方便,快逸报表可以实现上、左双向单独表头锁定,甚至是双向同时锁定,报表浏览者查看“高大”报表时再也不必上下左右拉动滚动条来对照表头了。
上图显示的是一个还未固定表头的报表,如果我们拉动滚动条,表头也会跟着数据区一起滚动,下面就以这个报表为例,详细讲解一下如果实现表头固定,数据区滚动的效果。
第一步,设置表头属性。
如果要固定上表头,那就要把作为上表头的行的行类型设置为“报表头”,方法如下:
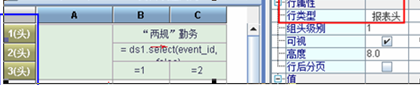
选中上表头所在行的行首格,将设计器右边属性列表中将行属性-行类型属性设置为报表头,如下图所示:
复杂报表设计" href="http://www.quiee.com.cn/wp-content/uploads/2008/06/dj2.png">
设置好后,行首格会显示为表头区域,如上图蓝色线框所示。
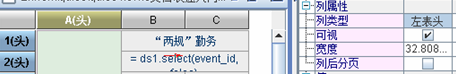
同理,如果要固定左表头,则选中左表头所在列的列首格,将选中列的列类型设置为左表头,如下图所示:
设置好表头属性,点击保存后,报表制作方面就完成了。
第二步,在jsp中设置滚动条标签属性
我们的报表做好保存为一个raq文件后,在web端是通过一个标签发布的,比如 ,在这个标签里有个needScroll属性,如果发布的报表是需要固定表头的,那么在完成第一步后,还需要在jsp中将needScroll这个标签属性设置为yes。
,在这个标签里有个needScroll属性,如果发布的报表是需要固定表头的,那么在完成第一步后,还需要在jsp中将needScroll这个标签属性设置为yes。
<report:html name=”report1″ reportFileName=”djbt.raq” needScroll=”yes” scrollWidth=”400″ scrollHeight=”400″ >
如果默认的滚动条的宽度和高度不合适,可以通过scrollWidth,scrollHeight设置合适的值。
这样,在web上访问这个页面就可以看到固定表头的效果了。如下图所示: