附录:静态统计图属性介绍
柱图
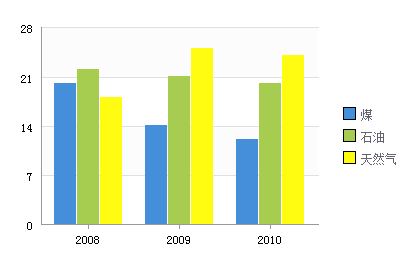
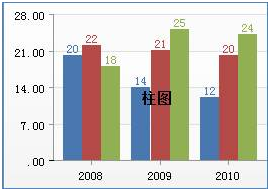
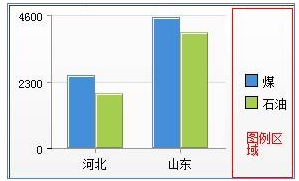
柱图示例:

柱形图元

-
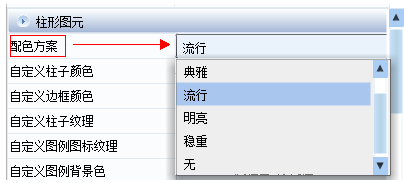
配色方案

配色方案是控制柱子的颜色,已经有配好的颜色方案供用户选用,每套配色都有10种颜色组成。
注意:此属性与他的包含属性(自定义柱子颜色属性、自定义边框颜色、自定义柱子纹理、自定义图例图标纹理、自定义图例背景色、边框粗度、边框线型、图例所有属性)互斥。当设置了配色方案后包含属性则无效,即包含属性生效必须配色方案设置为“无”。
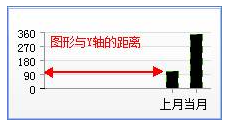
- 轴首间距
图形左边的空白距离设置。

- 轴尾间距
图形右边的空白距离设置。

- 分类间距
图形与图形之间的空白距离设置。

- 柱子占轴的百分比
设置柱子的最小宽度设置,值越大柱子就越小。
注意:此属性主要用于当统计图单元格过大,图形中只有一根柱子的时候,让柱子不自动扩展。
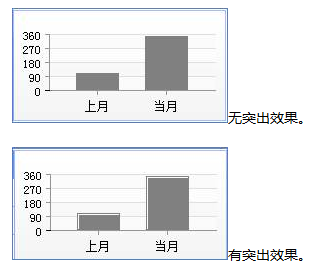
- 突出边框效果
设置柱子的体现出2D效果。

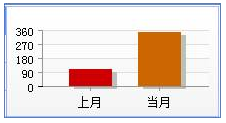
- 柱子阴影
设置柱子是否出现阴影。

- 仅显示前几条分类
设置分类显示的个数,值的范围正整数。
当分类数量过大,图的宽度不够,造成图挤压,无法看清数据。那么可以通过此属性设置前几条查看数据。
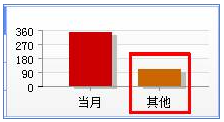
- 丢弃[其他]分类
设置是否丢弃其他的分类。

注意:此属性必须当设置仅显示前几条分类才会生效,否则无效。
- 标示文字颜色与柱子颜色一致
勾选此属性标示文字的颜色会与柱子的颜色一一对应。如果不勾选此属性则与标示文字颜色属性颜色一致。
需注意:需要设置“标示文字颜色”属性为null,否则该属性不起效果。

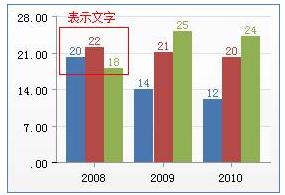
- 标示文字颜色
标示文字的颜色设置。
注意:此属性必须不勾选标示文字颜色与柱子颜色一致才生效。
- 标示文字字体
设置标示文字的字体。如:宋体,微软雅黑,楷体等等。
注意:标示文字字体的种类与本机C盘的字体种类相同。如果你设置的字体在其他机子上没有字体有可能会出现乱码,需要重新设置下字体。
建议:设置常用的字体,如:宋体,黑体,楷体等等。
- 弹出文字
弹出文字与标示文字的属性性质是一样的,但是不同的是弹出文字要在服务器端展现。
弹出文字书写表达式书写方式为[单元格{}],例如[D2{}]。
- URL
给图形增加超链接。可以给整体图形设置超链接,也可以分别设置每根柱子的超链接。
可以使用超链接向导直接添加,也可以手写超链接表达式。
具体的超链接向导的使用可参见:超链接。
具体超链接表达式的书写方式可参见:超链接表达式。
静态统计图钻取柱子时自动将分类(参数名为x)和系列值(参数名为z)传递过去,被链接资源只需接收即可。
- URL链接方式
超链接打开方式,共有三种:_blank(在新窗口打开)、_self (在当前窗口打开)、_parent(在父窗口(上一级窗口)打开)。
标题及绘图区域

- 标题区高度
设置标题区域的高度。

- 标题区背景色
设置标题区域的背景颜色。

- 标题位置
设置标题位置,选择标题则在图的正上方居中显示标题内容。选择坐标点控制,则根据坐标位置设定在图形区域中的标题位置。

- 标题位置坐标
设置标题位置的坐标点。例如:[50,50]

注意:此属性生效需要设置标题位置属性选择坐标点控制。
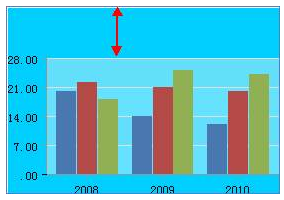
- 绘图区上边距

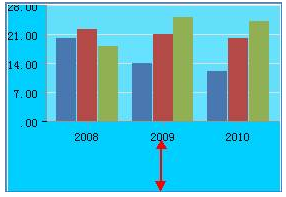
- 绘图区下边距

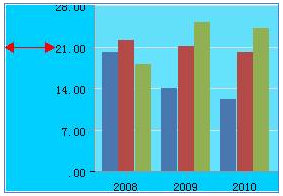
- 绘图区左边距

- 绘图区右边距

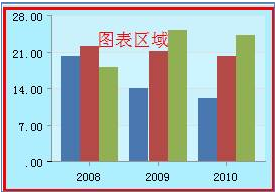
- 绘图区背景颜色
设置绘图区域的背景颜色。

- 绘图区背景文件路径
设置图标区域的背景图片,支持图片格式:JPG、PNG、GIF。直接输入图片名称以及后缀名称。例如:dashboardbg.png。
建议:尽量使用英文设置图片的名称。
- 绘图区背景透明度
设置图标区域背景颜色的透明度。值的范围:0-100。
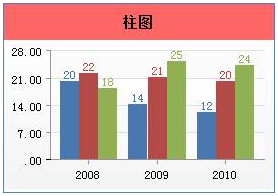
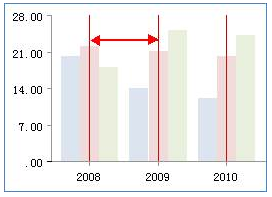
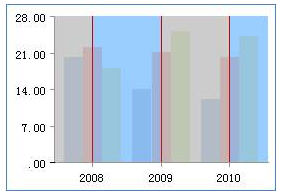
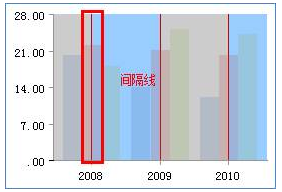
- 横轴是否显示间隔区
设置是否显示横向的区域间隔,红线分割即是区域间隔。如下图:

- 横轴间隔区颜色
设置横轴间隔的颜色,颜色可以设置多个或者是单个。

- 横轴间隔区透明度
设置横轴区域间隔颜色的透明度。
- 横轴间隔线颜色
设置横轴间隔线的颜色。

- 纵轴是否显示间隔区
是否显示纵轴的间隔区域。

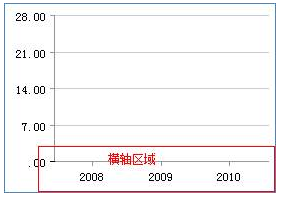
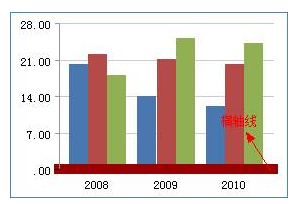
横轴

- 横轴线颜色
设置横轴线的颜色。

- 横轴标签文字颜色

- 横轴标签旋转角度

纵轴

- 纵轴标题
设置纵轴标题内容。

- 纵轴刻度最小值
设置纵轴刻度的起始值,不设置的情况下从数据表里面获取。
- 纵轴刻度最大值
设置纵轴刻度的结束值,不设置的情况下从数据表里面获取。
注意:此属性的设置与纵轴基值,纵轴刻度数和纵轴刻度间隔相互制约,要在合适的范围内设置。
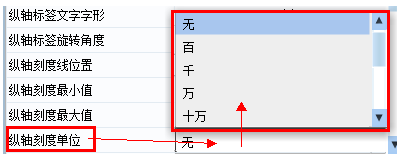
- 纵轴刻度单位
将当前的单位刻度的数值根据单位的大小进行换算。

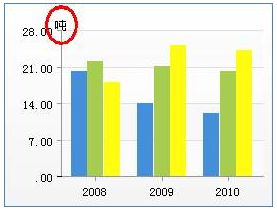
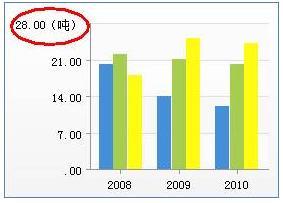
- 纵轴单位文字
设置纵轴的顶部显示的数值单位文字。

- 纵轴标签和单位在同一行
单位是否在纵轴最大值标签后面。

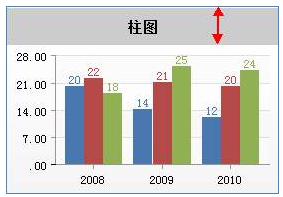
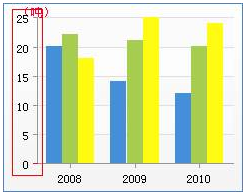
- 纵轴单位上下移动
设置单位上下移动位置,正整数为上,负整数为下。
- 纵轴单位左右移动
设置单位左右移动位置,正整数为右,负整数为左。
- 纵轴刻度格式
设置纵轴标签刻度格式。例如设置为:#0.00,表示标签刻度的数值显示时保留两位小数。
- 是否以刻度结束
纵轴最大值是否以刻度值结束,如果选择是将按照数据或者给出的最大值结束,如果选择否则按照纵轴刻度间隔、纵轴刻度数结束。
注意:此属性与纵轴刻度数、纵轴刻度基值、纵轴刻度间隔相斥,只能应用其中一种属性。
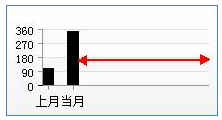
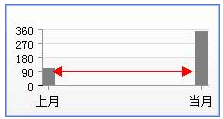
- 纵轴刻度基值
当设置纵轴刻度基值为-5的时候,X轴(横轴)在纵轴的起始点-5的位置开始,效果如下图:

注意:此属性与纵轴刻度数、是否以刻度结束、纵轴刻度间隔相斥,只能应用其中一种属性。
- 纵轴刻度数
设置纵轴的标签个数来显示标签。
注意:此属性与纵轴刻度基值、是否以刻度结束、纵轴刻度间隔相斥,只能应用其中一种属性。
- 纵轴刻度间隔

注意:此属性与纵轴刻度基值、是否以刻度结束、纵轴刻度数相斥,只能应用其中一种属性。
- 使用对数刻度
按照对数算法显示刻度。
- 对数刻度底数
设置对数进行底数设置。
图例

注意:图例里的所有属性生效需要配色方案设置为“无”。
- 总按系列画图例
按照统计图中设置的系列分类画图例。
- 图例区高度
当图例在上、下侧的时候设置图例的高度,宽度自动根据整个图的宽度自适应。
注意:图例在左/右侧的时候设置高度无效。
- 图例区宽度
当图例在左、右侧的时候设置图例的宽度,高度自动根据整个图的高度自适应。
注意:图例在上/下侧的时候设置宽度无效。
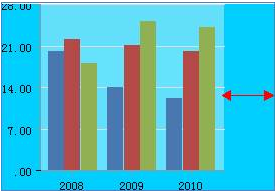
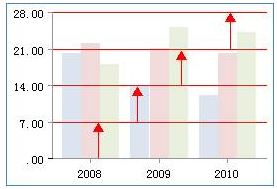
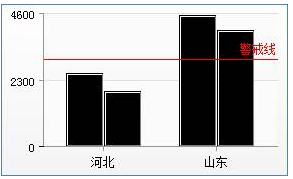
警戒线

注意:警戒线只有柱图,条形图、线图、点图有此属性,其他图并不适合此属性。如果不设置警戒线粗度与警戒线线型属性,则警戒线的其他相关属性设置无效。
三维柱图
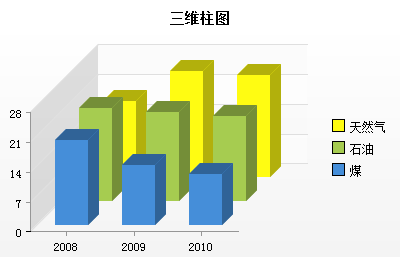
3D柱图示例:

柱形图元
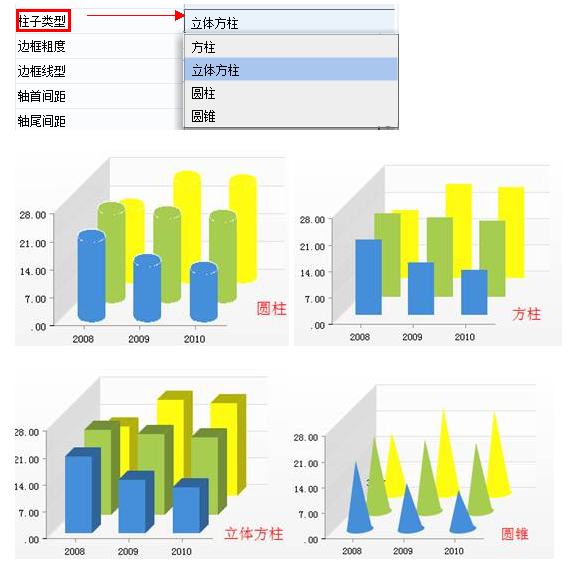
- 柱子类型
柱子的样式,如图:

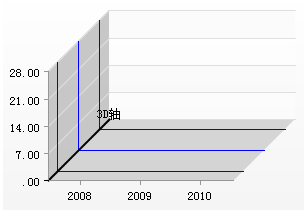
3D轴
3D轴是三维图中的立体轴,如图:

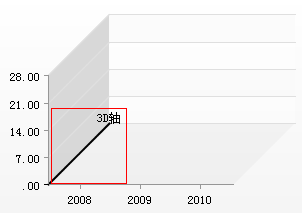
- 3D轴刻度间隔区
3D轴刻度间隔区分割两个平面(下图中的暗色平面,蓝色线为刻度间隔线)。

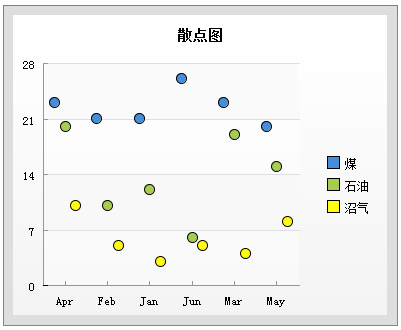
点图
点图示例:

点图元
- 自定义点背景色
设置点图元的显示颜色。可以设置多个颜色。
- 点半径
设置点图元的半径长短,决定所显示的点的大小。
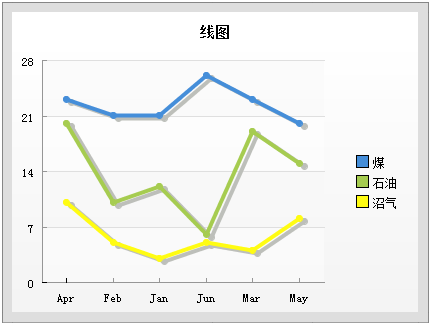
线图
线图示例:

线图元
-
自定义折点颜色:设置折点的显示颜色。
-
自定义线条颜色:设置线条的显示颜色。
-
线图折点半径:设置线条折点的半径长度。
单位
- 横轴单位文字

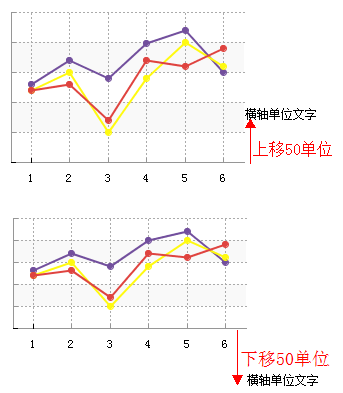
- 横轴单位上下移动
单位文字位置上下移动,设置值为正时上移,值为负时下移。

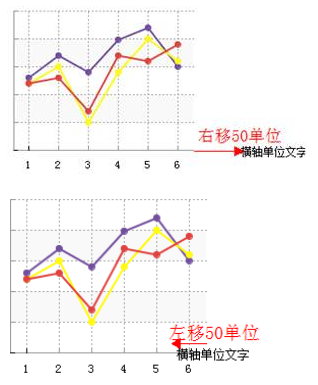
- 横轴单位左右移动
单位文字位置左右移动,设置值为正时右移,值为负时左移。

- 标签和单位在同一行
设置单位文字和标签是否在同一行显示。
注意:当勾选此属性时,横轴、纵轴的单位文字位置就固定了。调节上下左右移动属性,文字位置不会随之变动。
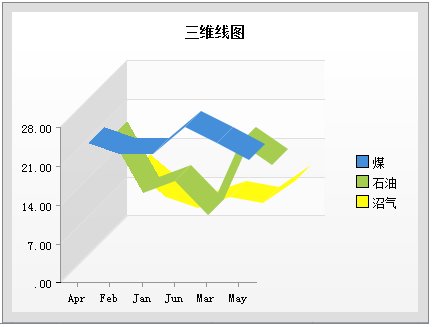
三维线图
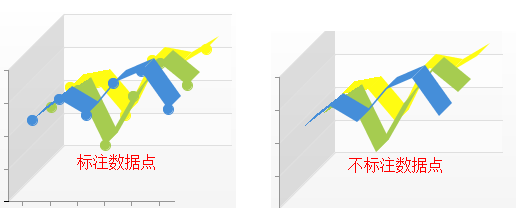
三维线图示例:

线图元
- 标注数据点
设置是否在线条上显示折点。

饼图
饼图示例:

饼图元
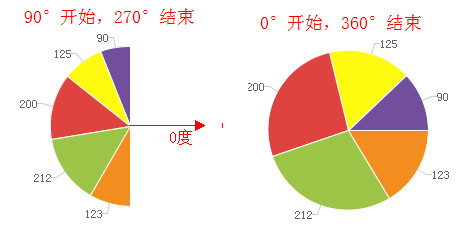
- 起始角
设置饼图开始绘制的角度。
- 结束角
设置饼图结束绘制的角度。

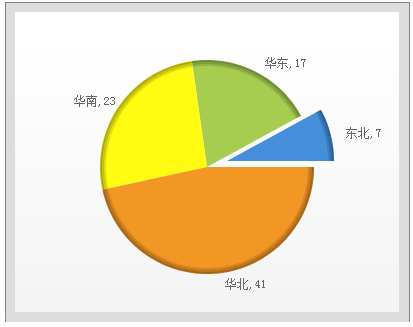
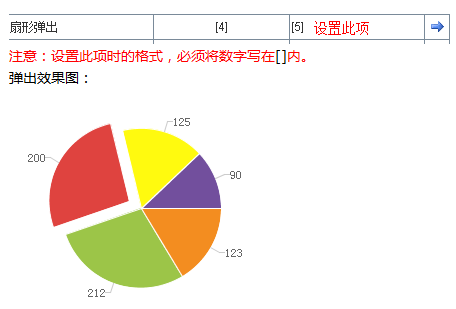
- 弹出扇形
设置某个扇形弹出。通过设置此属性的属性值表达式来定位弹出哪个扇形。

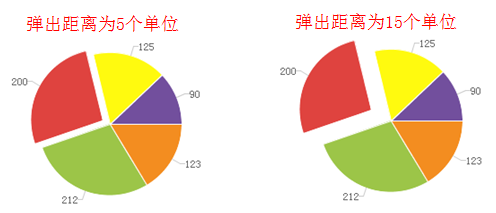
- 弹出距离
设置扇形的弹出距离大小。

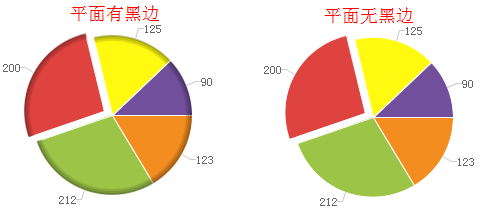
- 平面饼有黑边
设置扇形平面是否有黑边。

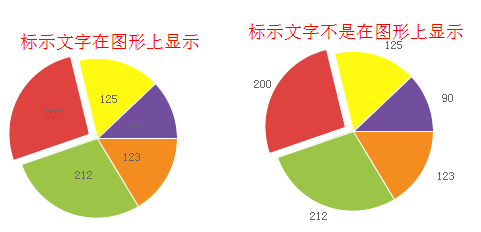
- 标示文字在图形中显示
设置标示文字是否在扇形上面显示。

特别说明:设置标示文字是否显示,一定先要在“选取数 - 图例项 - 提示”列中填写标示文字的内容

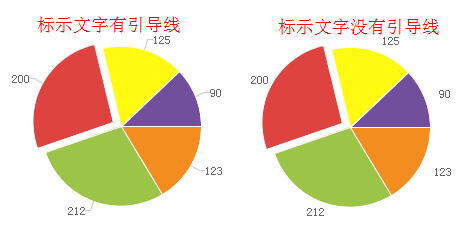
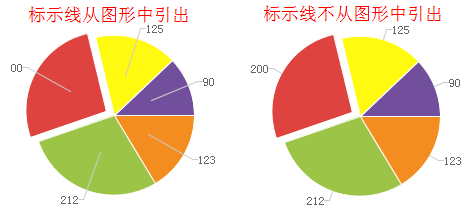
- 标示文字是否有引导线
设置标示文字有没有引导线。

- 标示线从图形中引出
设置引导线是否从扇形中引出。

标题及绘图区域
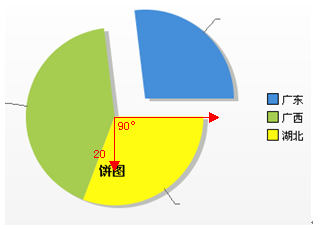
- 标题原点偏移
标题原点(位置就在饼图的圆心)的偏移量。
注意:此属性只有在将“标题位置”属性设为“坐标点控制”时才有效。
- 标题起始角度偏移
标题位置相对于向右水平线的角度偏移量。
注意:此属性只有在将“标题位置”属性设为“坐标点控制”时才有效。
如图为是标题原点偏移为20,起始角度偏移为90时,标题“饼图”的位置

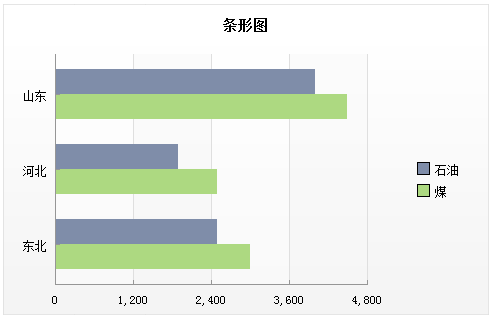
条形图
条形图示例:

注意:由于条形图的横轴纵轴和其他图是相反的,所以条形图的横轴属性对应柱图的纵轴属性,条形图的纵轴属性队形柱图的横轴属性。