自适应
功能用途说明
通过单元格大小控制页面的布局。
默认情况下,页面中的元素是固定像素大小的,即页面元素并不跟随窗口大小变化而变化。相应的,在制作页面时,直接通过网格的行高、列宽即可设置元素的大小。
实际上,页面的显示效果总是需要自适应多种分辨率的(或者说适应多种窗口大小)。尤其是多设备协同工作时,甚至需要页面在不同设备上显示不同的布局。
例如,在宽屏设备上,希望页面内容左右各有一部分留白,而中间页面内容固定;而此页面显示在窄屏设备上时(手机竖屏显示),希望没有留白,或者留白变小。
配置项说明
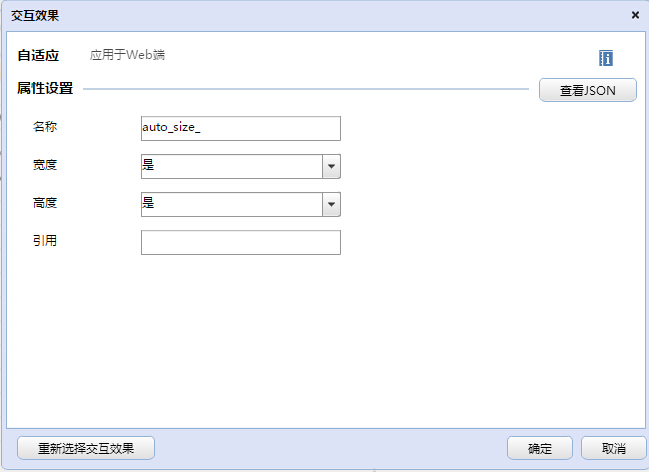
名称
增强控件标识。
此项为必填项。
宽度
宽度是否自动调整,默认为是。
此项为必填项。
高度
高度是够自动调整,默认为是。
此项为必填项。
效果
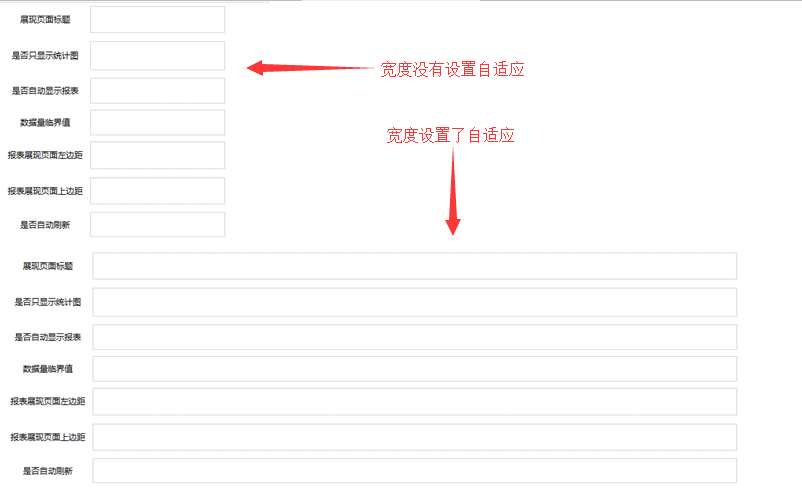
没有设置自适应宽(高)度的单元格,其大小固定;
当页面有剩余空间时,设置了自适应宽(高)度的单元格自动扩展,使得剩余空间被填充满;
当页面空间不足时,设置了自适应宽(高)度的单元格自动缩小,使得页面能够将所有行、列显示完整。
示例:

示例
自适应的设置:

如上图:添加自适应后,无需特殊设置,即可一键添加自适应属性;如需添加其余效果,可参考配置项说明进行添加设置。